更新時間:2018-12-05 來源:黑馬程序員技術(shù)社區(qū) 瀏覽量:
知識點(diǎn)預(yù)習(xí)
1.列表2.選擇器
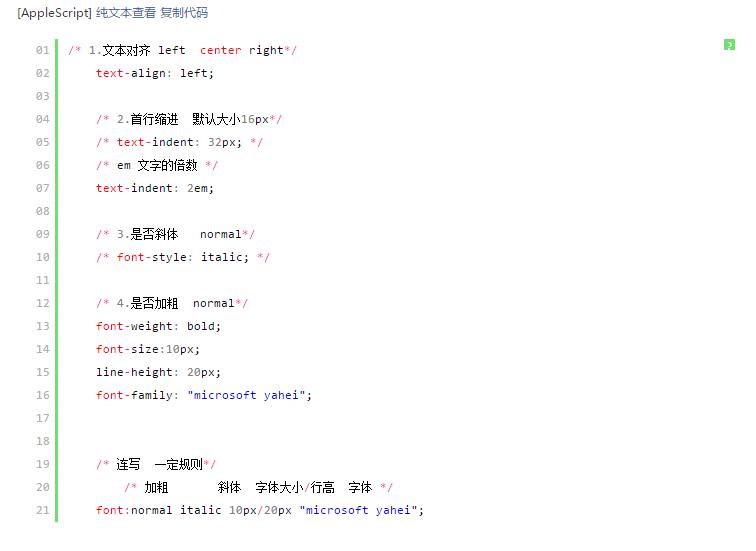
3.CSS的文本樣式屬性
4.元素溢出
5.盒子模型
6.margin負(fù)值技巧
7.垂直外邊距合并
8.margin-top塌陷問題
01- 列表
無序列表 ul>li unorder list
清除列表前面的標(biāo)識 list-sytle:none;
列表默認(rèn)有外邊框和內(nèi)邊距
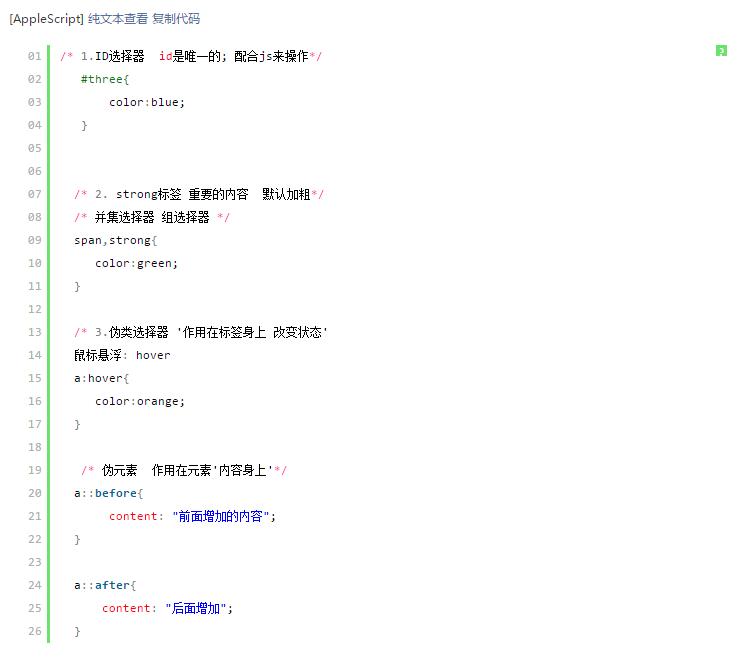
02- CSS選擇器02

CSS常用屬性

元素溢出
overflow:
visible 默認(rèn) 超出可視 hidden 超出隱藏 裁剪 scroll 可滾動 不推薦使用
auto 自動
垂直外邊距合并
垂直外邊距 取上邊元素的底部外邊距和下邊元素頂部外邊距的最大值來當(dāng)兩個元素得垂直間距,而不是累加
08- margin-top塌陷問題
當(dāng)設(shè)置子元素的margin-top時,沒有作用到子元素自己身上,反而影響了父元素
解決塌陷問題的方式:
1.父元素設(shè)置邊框 border
2.父元素設(shè)置內(nèi)邊距 padding
3.設(shè)置元素溢出 overflow:hidden
4.通過偽元素