更新時(shí)間:2019-01-22 來源:黑馬程序員 瀏覽量:
我們?cè)谄綍r(shí)訪問一些頁面的時(shí)候,會(huì)發(fā)現(xiàn)有些內(nèi)容總是顯示在整個(gè)頁面的中間,比如百度登錄頁面,小米協(xié)議聲明:


要解決子元素在父元素中水平垂直都居中,可以分3步
1. 定義HTML結(jié)構(gòu),一個(gè)父盒子包裹一個(gè)子盒子
2. 通過CSS的絕對(duì)定位屬性實(shí)現(xiàn)水平垂直都居中
3. 通過CSS的flex屬性實(shí)現(xiàn)水平垂直都居中
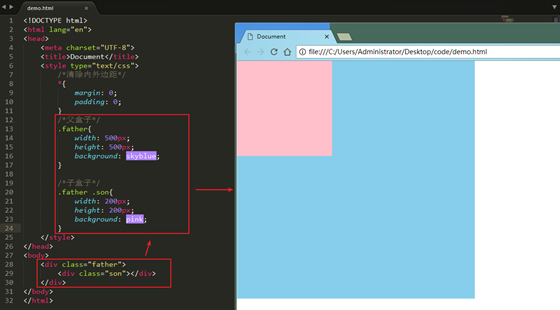
一. 第一步 —— 定義HTML結(jié)構(gòu),一個(gè)父盒子包裹一個(gè)子盒子
目標(biāo) : 書寫HTML結(jié)構(gòu),一個(gè)父盒子包裹一個(gè)子盒子,并給父盒子子盒子一定的寬度高度,以及不同的背景顏色

小結(jié) : 大盒子包住小盒子,注意標(biāo)簽對(duì)不要交錯(cuò),以及class的屬性名一定要類選擇器保持一致
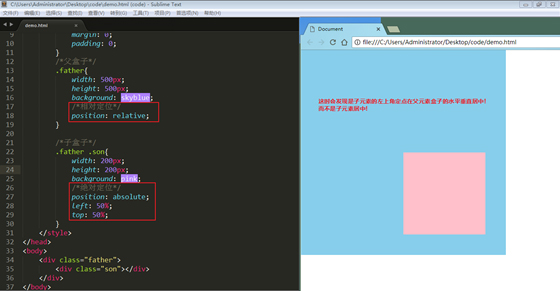
二. 第二步 —— 通過CSS的絕對(duì)定位屬性實(shí)現(xiàn)水平垂直都居中
目標(biāo) : 父盒子相對(duì)定位,子盒子絕對(duì)定位,設(shè)置left,top偏移量,使子盒子在父盒子中水平垂直都居中
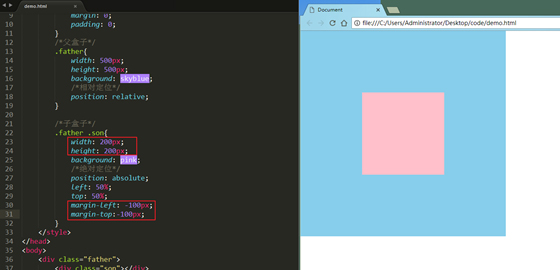
1. 絕對(duì)定位方式配合margin外邊距屬性實(shí)現(xiàn)

所以,我們還需要使用margin負(fù)邊距,讓子元素居中,水平方向負(fù)子元素寬度的一半,垂直方向負(fù)子元素高度的一半

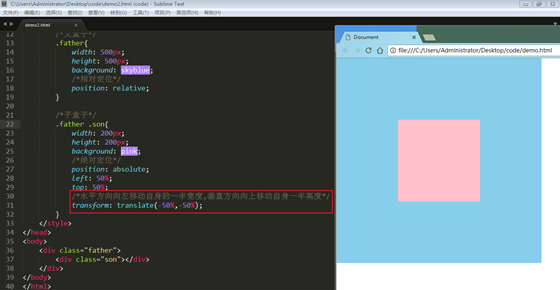
2. 上述方法,如果子元素的寬度高度改變的話,margin-left與margin-top也需要跟著改變才能保證居中,但是我們可以使用CSS3中的transform:translate平移屬性實(shí)現(xiàn)

小結(jié) : 使用絕對(duì)定位屬性position:absolute;設(shè)置left,top偏移量,配合margin或者transform屬性實(shí)現(xiàn)子盒子居中顯示
三. 第三步 —— 通過CSS的flex屬性實(shí)現(xiàn)水平垂直都居中
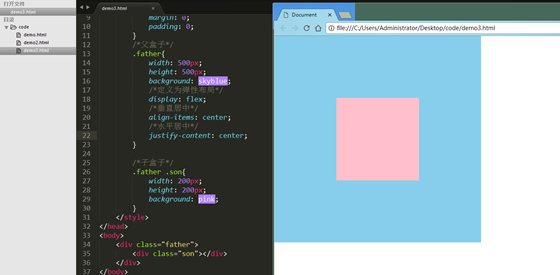
目標(biāo) : 通過css的彈性盒子flex的align-items,justify-content實(shí)現(xiàn)子元素水平垂直都居中

另外,可以通過 http://www.runoob.com/css3/css3-flexbox.html 快速學(xué)習(xí)彈性盒子布局
小結(jié) : 需要給父盒子設(shè)置display:flex;align-items:center;justify-content:center;
總結(jié)
實(shí)現(xiàn)元素水平垂直都居中步驟如下:
1. 書寫HTML結(jié)構(gòu),一個(gè)父盒子包裹一個(gè)子盒子,并給父盒子與子盒子一定的寬度高度,以及不同的背景顏色
2. 父盒子相對(duì)定位,子盒子絕對(duì)定位,設(shè)置left,top偏移量,使子盒子在父盒子中水平垂直都居中,但是還需要配合margin屬性或者transform:translate屬性
3. 還可以使用彈性flex布局實(shí)現(xiàn),在父盒子中
/*定義為彈性布局*/
display: flex;
/*垂直居中*/
align-items: center;
/*水平居中*/
justify-content: center;